为什么需要在文章列表中显示图片?
在管理 WordPress 网站时,文章中的图片是非常重要的内容元素。特别是对于有大量图片的文章,通过在后台文章列表中直接显示文章图片,可以快速预览、管理和操作,节省时间,提高效率。
为了实现这一功能,我们开发了一个简单易用的 WordPress 插件,支持以下功能:
- 在文章列表中添加一列显示文章内的图片缩略图。
- 点击图片可以放大,并在弹窗中浏览图片细节。
- 支持键盘左右键切换图片和滚轮切换图片。
- 背景页面滚动问题已修复,体验流畅自然。
接下来,我们将向您展示如何使用这个插件!
插件功能亮点
- 图片缩略图显示
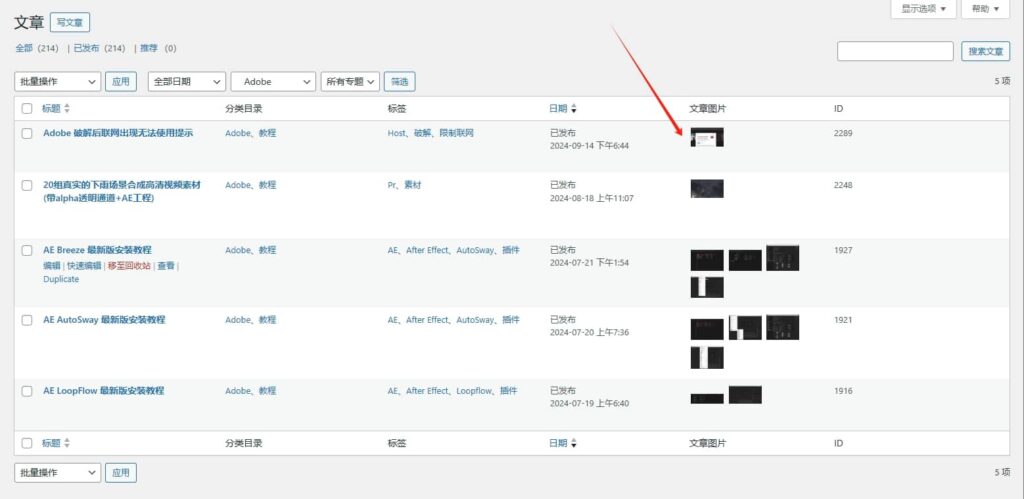
在后台文章列表中,插件会自动扫描文章内容,并提取所有图片,在新添加的一列中显示图片缩略图。 - 图片放大功能
点击缩略图,即可弹出全屏图片放大查看,适合需要检查图片细节的用户。 - 键盘和滚轮切换
在放大的图片视图中,可以通过键盘左右键快速切换上一张或下一张图片,也可以使用鼠标滚轮实现图片切换。 - 易用性
插件无需复杂配置,安装并激活后即自动生效,完全不影响网站前台显示。
如何安装和使用插件?
- 下载插件
在文章底部有下载按钮 - 安装插件
登录 WordPress 后台,导航到 插件 > 安装插件,点击 上传插件,选择下载的 ZIP 文件并上传。安装完成后,点击 启用插件。 - 使用插件
激活插件后,进入 文章 > 所有文章 页面,可以看到新增了一列 “文章图片”。这里会显示每篇文章中的所有图片。点击缩略图即可放大查看,并使用键盘或滚轮切换图片。
插件的技术细节
- 插件会扫描文章内容,提取图片标签
<img>,并自动加载到文章列表中。 - 放大功能基于 JavaScript 实现,页面加载时自动初始化。
- 滚轮和键盘切换功能优化了用户交互体验。
- 插件对性能几乎没有影响,加载速度快速流畅。
通过添加代码到 Function.php 中实现
添加下面代码到 Function.php 中可实现和插件同样的效果
// 在文章列表中添加自定义列
function add_custom_column_to_posts($columns) {
$columns['post_images'] = '文章图片';
return $columns;
}
add_filter('manage_posts_columns', 'add_custom_column_to_posts');
// 填充自定义列内容
function display_post_images_in_custom_column($column, $post_id) {
if ($column === 'post_images') {
$content = get_post_field('post_content', $post_id);
$images = [];
preg_match_all('/<img[^>]+src="([^"]+)"/i', $content, $matches);
if (!empty($matches[1])) {
foreach ($matches[1] as $src) {
$images[] = '<a href="' . esc_url($src) . '" class="image-zoom" target="_blank">
<img src="' . esc_url($src) . '" style="width:50px; height:auto; margin:2px;">
</a>';
}
echo implode('', $images);
} else {
echo '无图片';
}
}
}
add_action('manage_posts_custom_column', 'display_post_images_in_custom_column', 10, 2);
// 调整列的宽度样式(可选)
function custom_column_width() {
echo '<style>
.column-post_images { width: 200px; overflow-x: auto; }
.image-zoom img { cursor: zoom-in; transition: transform 0.2s; }
.image-zoom:hover img { transform: scale(1.2); }
</style>';
}
add_action('admin_head', 'custom_column_width');
// 添加放大功能并支持键盘切换和滚轮切换
function add_zoom_effect_script() {
echo '<script>
document.addEventListener("DOMContentLoaded", function() {
const links = Array.from(document.querySelectorAll(".image-zoom"));
let currentIndex = -1;
let scrollLocked = false;
const showOverlay = (index) => {
const src = links[index].getAttribute("href");
const overlay = document.createElement("div");
overlay.style.position = "fixed";
overlay.style.top = 0;
overlay.style.left = 0;
overlay.style.width = "100%";
overlay.style.height = "100%";
overlay.style.backgroundColor = "rgba(0, 0, 0, 0.8)";
overlay.style.zIndex = 10000;
overlay.style.display = "flex";
overlay.style.alignItems = "center";
overlay.style.justifyContent = "center";
overlay.style.cursor = "zoom-out";
overlay.innerHTML = `<img src="${src}" style="max-width: 90%; max-height: 90%; box-shadow: 0 0 20px white;">`;
document.body.appendChild(overlay);
// Disable page scroll
lockScroll();
// Add event listeners
overlay.addEventListener("click", () => {
document.body.removeChild(overlay);
unlockScroll();
document.removeEventListener("keydown", handleKeydown);
document.removeEventListener("wheel", handleWheel);
});
const handleKeydown = (e) => {
if (e.key === "ArrowLeft") {
currentIndex = (currentIndex - 1 + links.length) % links.length;
updateOverlayImage(overlay, currentIndex);
} else if (e.key === "ArrowRight") {
currentIndex = (currentIndex + 1) % links.length;
updateOverlayImage(overlay, currentIndex);
}
};
const handleWheel = (e) => {
e.preventDefault(); // Prevent background scrolling
if (e.deltaY < 0) {
currentIndex = (currentIndex - 1 + links.length) % links.length;
} else if (e.deltaY > 0) {
currentIndex = (currentIndex + 1) % links.length;
}
updateOverlayImage(overlay, currentIndex);
};
document.addEventListener("keydown", handleKeydown);
document.addEventListener("wheel", handleWheel);
};
const updateOverlayImage = (overlay, index) => {
const img = overlay.querySelector("img");
img.src = links[index].getAttribute("href");
};
const lockScroll = () => {
if (!scrollLocked) {
scrollLocked = true;
document.body.style.overflow = "hidden";
}
};
const unlockScroll = () => {
if (scrollLocked) {
scrollLocked = false;
document.body.style.overflow = "";
}
};
links.forEach((link, index) => {
link.addEventListener("click", function(e) {
e.preventDefault();
currentIndex = index;
showOverlay(currentIndex);
});
});
});
</script>';
}
add_action('admin_footer', 'add_zoom_effect_script');
资源下载
下载价格免费
常见问题
123盘资源下载
本站提供 123云盘 资源链接
可无登入直接下载
可无登入直接下载
安全声明
如文章内提供下载内容
此内容可能为执行脚本,软件,图像或Ai模型
所有内容均经过病毒查杀,可放心下载
此内容可能为执行脚本,软件,图像或Ai模型
所有内容均经过病毒查杀,可放心下载
免责声明
因模型可能包含 NSFW 内容,请不要将模型用于非法用途
本站点只提供模型下载,不参与制作者图片生成
因制作者生成图片造成的违法问题与本站无关
本站点只提供模型下载,不参与制作者图片生成
因制作者生成图片造成的违法问题与本站无关







评论0