为什么要使用 Vercel 反向代理
如果网站搭建在海外的服务器,在国内访问的时候可能会遇到一些麻烦,如果添加一个 Vercel 反向代理或许能够提供一些帮助。按下面的步骤可轻松的完成反向代理部署。
事前准备
- 注册 https://vercel.com/ 账号
- 下载并且安装 https://git-scm.com/
- 下载并且安装 https://nodejs.org/
上面的三个事前准备必须完成,否则后面无法完成运行
电脑端安装 Vercel CLI 工具
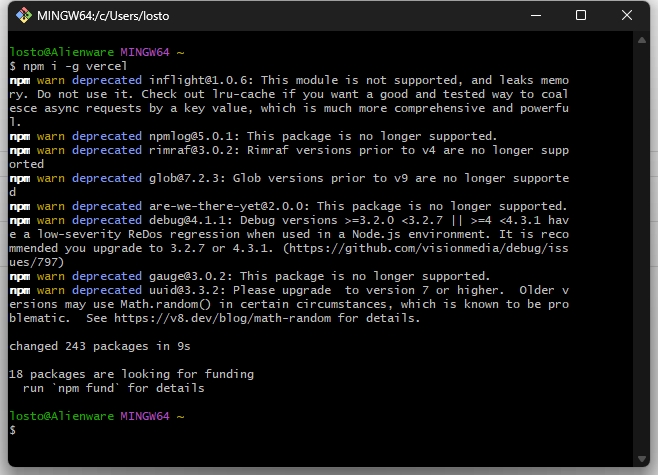
在电脑端打开已经安装好的 Git Bash,然后输入下面的代码,回车后即开始安装 Vercel CLI 工具。运行完成后如下图所示表示已经安装完成。
npm i -g vercel
登入 Vercel
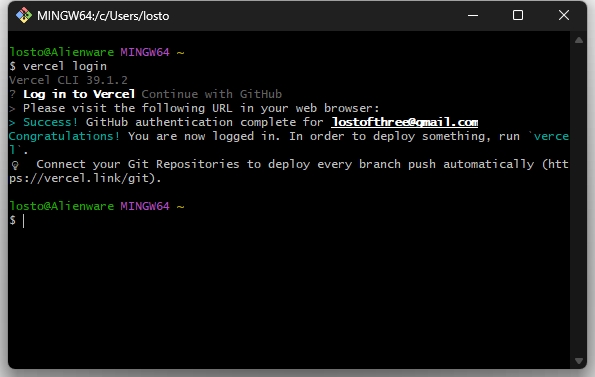
这里的登入是指使用本地电脑登入 Vercel,同样使用 Git Bash 来操作。再次打开 Git Bash,然后输入下面的代码。在运行窗口界面会显示登入方式,选择你在 Vercel 使用的注册方式,事后会弹出浏览器页面登入。登入成功后如下图所示即可。
vercel login
编辑 web.json 文本
创建一个空文件夹,然后在文件夹里创建一个 web.json 文本。然后把下面的代码复制到文本中。
{
"version": 2,
"routes": [
{
"src": "/wp-admin/(.*)",
"headers": { "cache-control": "no-store" },
"dest": "http://127,0.0.1:9001/wp-admin/$1"
},
{
"src": "/(.*)",
"headers": { "cache-control": "s-maxage=3600, stale-while-revalidate" },
"dest": "http://127,0.0.1:9001/$1"
}
]
}把上面的 ip 地址和端口改为服务器的 ip 地址和端口即可。
上传 web.json 到 Vercel
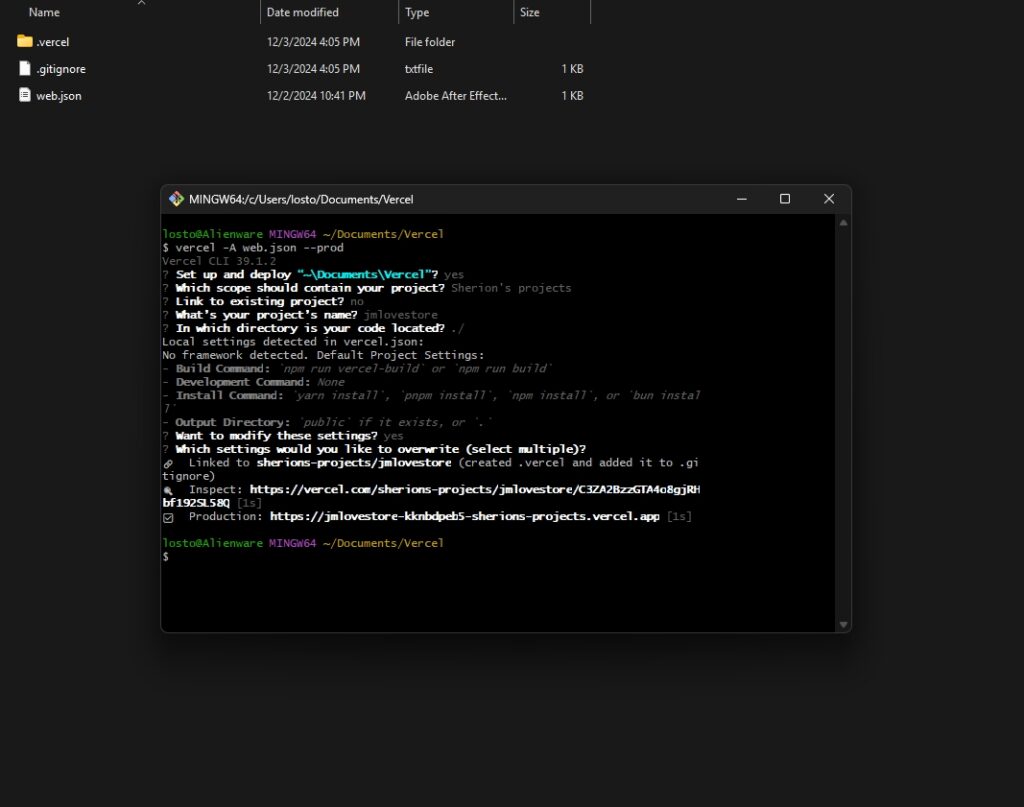
在存有 web.json 的文件夹里右键,选择 Git Bash,输入下面的代码后回车,接着按着提示操作即可。大概流程就是需要你选择新的项目还是重新创建项目,项目是放在哪个文件里什么的等等。大概如下图所示
vercel -A web.json –prod

创建完成后文件夹里会出多 .vercel 文件夹和 .gitignore 文件。
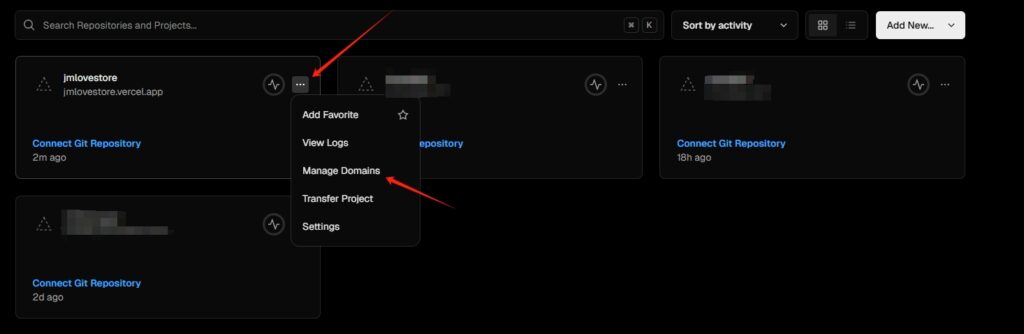
在 Vercel 中查看创建好的项目和添加域名
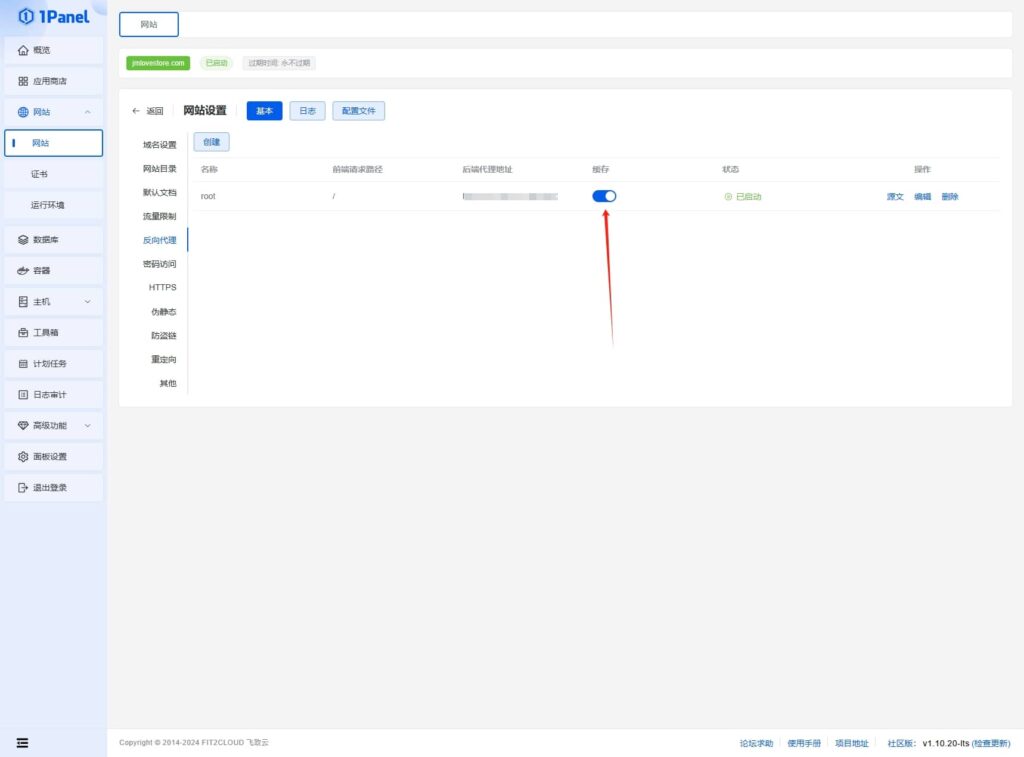
在 Vercel 中会查看到已经创建好的项目,这时候点击 Manage Domains,将域名添加后会提示你修改 CNAME 和 A 记录,跟着操作修改后即可使用域名访问了。

资源下载
下载价格免费
常见问题
123盘资源下载
本站提供 123云盘 资源链接
可无登入直接下载
可无登入直接下载
安全声明
如文章内提供下载内容
此内容可能为执行脚本,软件,图像或Ai模型
所有内容均经过病毒查杀,可放心下载
此内容可能为执行脚本,软件,图像或Ai模型
所有内容均经过病毒查杀,可放心下载
免责声明
因模型可能包含 NSFW 内容,请不要将模型用于非法用途
本站点只提供模型下载,不参与制作者图片生成
因制作者生成图片造成的违法问题与本站无关
本站点只提供模型下载,不参与制作者图片生成
因制作者生成图片造成的违法问题与本站无关







评论0